Instagram 的 API 也是相當受大家歡迎的 API 之一。
雖然說現在有新版的 Instagram Graph API,但目前那 API 只開放給 Business Account 使用,一般個人帳號依然是使用舊的 Instagram Platform API。

來註冊一個 APP。

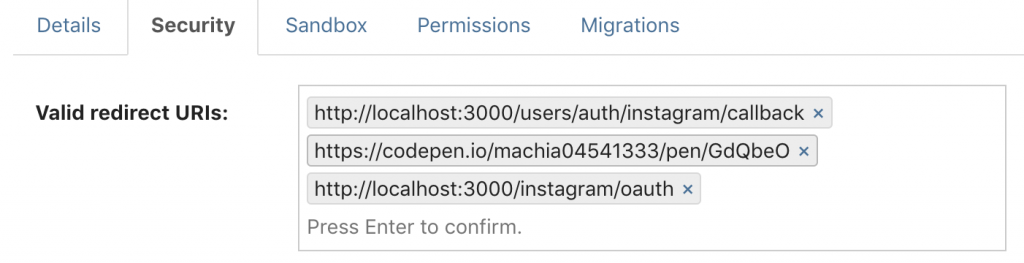
在這邊先說一下,因為 Instagram Platform API 現在使用 OAuth 2.0,所有的 endpoint 都需要用到 access token,所以今天的這個 API Request 使用的 Authentication 會用到圖中的 Redirect URL 那一欄,要記得把那欄填上。如果是在自己電腦上開server的,就填 localhost ,像我寫在 codepen上,我就使用了 codepen 的網址。
在上方 security tab 那邊點進去,取消點選Disable implicit OAuth,因為我們等會兒就是要使用 implicit OAuth。

然後就可以拿到你的 Client ID 了。

注意這邊 Client Status 寫著 Sandbox Mode,這代表什麼呢?請看 Sandbox Mode 頁面:

Sandbox Mode 沙盒模式表示你雖然得到完整的 API 功能,但是這些功能受到某些限制。一直到你將 APP 開發告一段落然後送審,看 Instagram 官方要不要把完整的功能開給你讓你的 APP上架。
那具體來說受到的限制有:
為了 Demo 跟練習使用 Instagram API,就先將就一下吧。
接著來看看 Authentication 要怎麼做。

如剛剛所說的,所有 Endpoint 都需要用到 access_token。為了取得 access_token,你必須把你的使用者 redirect 到 authorization url 上讓他們授權。而 redirect 的方法有兩種:
Server-side flow (推薦):將使用者 redirect 到 authorization url 來取得 authorization code,使用者會帶著 code 被導回你指定的 redirect URI,你再拿 code 去跟 Instagram 的Server 換 access_token (我沒有要詳細寫 OAuth Authentication Code 的教學所以這邊看看就好重點在下面)
Implicit flow:將使用者 redirect 到 authorization url,當使用者授權完他們會被導回你指定的redirect URI,而 access_token 會被附在 URI 上面。這個 flow 比較有安全上的風險,但是就不需要使用到 server 的部分,可以全部在前端完成,所以我們會使用這個 flow
這邊提到兩次的 authorization url 是:
https://api.instagram.com/oauth/authorize/
而根據不同的 Flow 要放進的參數不同。Server-side flow 我就不提了。
Implicit flow 要放進的參數有:
client_id={CLIENT-ID}
redirect_uri={REDIRECT-URI}
response_type=token
先實作試驗一下:
我寫了一個 Authorize Button 會開啟 authorization url。

按下按鈕:

登入完授權之後,又回到原本的 Codepen 視窗,但網址上面多了一串 access_token :

此時用 window.location 來取得 Location 物件:

可以看到右邊的 hash 裡面寫著我們要的 access_token。
宣告一個變數來存放這個 token:
var accessToken = window.location.hash.replace('#','?')
// 把 #符號改成連接在 URL 後面的 ?
現在我們取得了 access_token,就可以好好逛逛我們想要使用的 endpoint了。
我決定使用 Users endpoint 來取得我自己的 Instagram 照片。

如圖所示,直接使用上面的 URL https://api.instagram.com/v1/users/self/media/recent/
再把 accessToken 接上去,就可以呼叫 API 了。
var xhr = new XMLHttpRequest();
xhr.addEventListener("readystatechange", function () {
if (this.readyState === 4) {
var response = JSON.parse(this.responseText)
console.log(response);
response.data.map(function(item){
var img = document.createElement('img');
img.src = item.images.low_resolution.url;
document.querySelector(".container").appendChild(img);
})
}
});
xhr.open("GET", "https://api.instagram.com/v1/users/self/media/recent/"+accessToken);
xhr.send();
成果:

因為是Sandbox Mode,使用此 demo 的時候,授權不會成功,所以也不會出現圖片喔。
Codepen 連結

您好 我按照你的方法實作後
在一開始Authorize 要索取access taken的地方
就遇到{"error_type": "OAuthException", "code": 400, "error_message": "Redirect URI does not match registered redirect URI"}的問題
不知道是不是這邊不太對 謝謝